SharePoint: How to create a custom master page
Sometimes we need to add a JavaScript to, change layout or make other alterations in a master page that is used by a SharePoint application. Certainly, we can modify built-in master pages, but it’s far away from the best practices. Moreover, all changes we made may be lost after a regular SharePoint update. So, we should make a copy of a particular built-in master page, deploy it through a feature and set as default for our application instead of the built-in one.
Making a full copy
Let’s assume our application is bound to the V4.master (usually located in C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\GLOBAL or C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS), which is default for SharePoint 2010. We make a full copy of the master page and name it MyV4.master.
If you still use SharePoint 2007, your application is likely bound to the default.master (usually located in C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\12\TEMPLATE\GLOBAL). Create a full copy of it.
Creating a feature
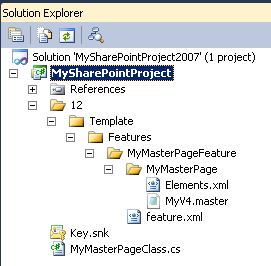
In a new VisualStudio 2010 SharePoint project or in an existent one, we create a feature and call it, for example, MyMasterPageFeature. We add a Module to the project, let’s say MyMasterPage, put the MyV4.master into the Module and modify Elements.xml properly. Below is the possible project’s structure:
Where the Elements.xml from the MyMasterPage Module should look like:
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Module Name="MyMasterPage" Url="_catalogs/masterpage" Path="" RootWebOnly="FALSE">
<File Path="MyMasterPage\MyV4.master" Url="MyV4.master" Type="GhostableInLibrary" />
</Module>
</Elements>
The manifest of the MyMasterPageFeature in design mode (or the feature.xml in a resultant wsp package) should look like the following:
<?xml version="1.0" encoding="utf-8"?>
<Feature xmlns="http://schemas.microsoft.com/sharepoint/"
Title="MySharePointProject Feature"
Description="MySharePointProject Feature"
Id="a1e26f45-41c5-4581-8b69-8385923ddd11"
Scope="Web">
<ElementManifests>
<ElementManifest Location="MyMasterPage\Elements.xml" />
<ElementFile Location="MyMasterPage\MyV4.master" />
</ElementManifests>
</Feature>
If it’s a new SharePoint project intended for the feature only, we can leave Package.Template.xml and MyMasterPageFeature.Template.xml without any changes.
For a SharePoint 2007 application or one migrated from it the possible project’s structure is shown below. The content of the xml files in question is the same as for 2010 version.
Subclassing MasterPage
On this stage I also suggest to subclass the master page‘s class. In this case you will have more control under the master page‘s rendering; it can be very useful in the future. For this, just add a new cs-file (for example, MyMasterPageClass.cs) to the project and put the following code into the file:
using System;
using System.Web.UI;
namespace MySharePointProject
{
public class MyMasterPageClass : MasterPage
{
protected override void OnLoad(EventArgs e)
{
base.OnLoad(e);
}
}
}
In the MyV4.master replace the line
<%@Master language="C#" %>
with the one like this
<%@Master language="C#" Inherits="MySharePointProject.MyMasterPageClass,MySharePointProject, Version=1.0.0.0, Culture=neutral, PublicKeyToken=acf3114812c89a34" %>
Deploying the wsp package and activating the feature
Ok, now we need to build the project, make a wsp package and deploy it. All these actions can be easily done from Visual Studio 2010, or, in case of SharePoint 2007, by means of WSPBuilder. If you prefer deploying wsp packages through PowerShell (SharePoint 2010 only), it’s mentioned here. Or use stsadm.exe for SharePoint 2007.
Make sure that the MyMasterPageClass is registered as safe control in a web.config corresponding to your SharePoint application:
<SafeControls>
...
<SafeControl Assembly="MySharePointProject, Version=1.0.0.0,
Culture=neutral, PublicKeyToken=acf3114812c89a34"
Namespace="MySharePointProject" TypeName="*"
Safe="True" SafeAgainstScript="False" />
...
</SafeControls>
Now everything is ready to activate the feature, so we do this through the UI, PowerShell (SharePoint 2010 only) or stsadm.exe (SharePoint 2007 only).
Set the custom Master Page as Default
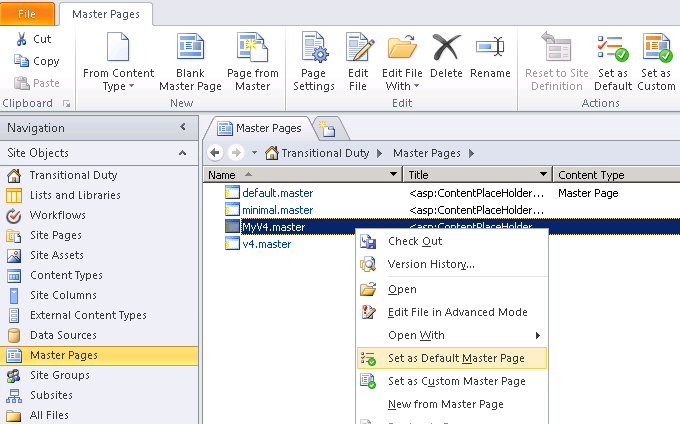
After the feature is activated we need to set the MyV4.master as Default. For already deployed SharePoint applications it can be done through the SharePoint Designer.
For new applications we should provide something like this within our ONET.xml:
<Configurations>
...
<Configuration ID="0" Name="Default" MasterUrl="_catalogs/masterpage/MyV4.master">
...
</Configurations>
Since that moment we have our own customizable master page and have a full control under what and how is being rendered.