SharePoint: Brief introduction to Business Data Catalog (BDC)
Business Data Catalog (BDC) allows to integrate business data from external business applications into SharePoint application. BDC has built-in support for displaying data from such data sources as databases and web services. In other words, if the business application is a database or comprises a web service to emit data, its data can be easily incorporated into SharePoint application. If some business application isn’t database and doesn’t have any proper web services, you always can develop your own web service to provide access to the business application’s data.
Once the external business application has been registered within Business Data Catalog, its data can be used in Business Data Web Parts, Business Data Column, Search, User profile and other custom solutions.
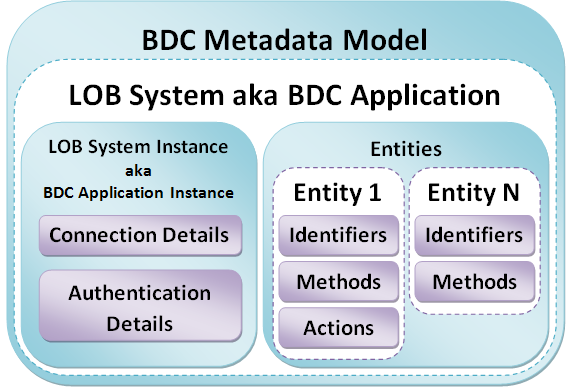
BDC provides access to the underlying data sources with a declarative Metadata Model. The Metadata Model allows to describe a simplified and consistent client object model over any business application. What is Metadata? Metadata describes the business applications’ APIs. For each business application, Metadata defines the business entities that the business application interacts with and the methods available in the business application. The Business Data Catalog stores the metadata in the metadata repository. So, using the Metadata Model, developer describes the API of the business application in a xml-file, so called Application Definition File. Then SharePoint administrator imports the Application Definition into the Business Data Catalog to register Metadata the file contains. After that the data from business application becomes available. The schematic structure of Application Definition File is shown below:
<LobSystem Type="..." Name="...">
<LobSystemInstances>
<LobSystemInstance Name="...">
<Properties>
...
</Properties>
</LobSystemInstance>
</LobSystemInstances>
<Entities>
<Entity Name="...">
<Properties>
...
</Properties>
<Identifiers>
...
</Identifiers>
<Methods>
...
</Methods>
</Entity>
</Entities>
</LobSystem>
*Note: some attributes are skipped
The LobSystem is a container for all of the other objects in the Metadata object model, and the root node in the Application Definition File. Each LobSystem object has an unique name and is of a certain type: either Database or Web Service. LobSystem object contains LobSystemInstances and Entities. The LobSystemInstance contains properties that define the authentication of the connection and the provider, which is used to connect to the external data source. Entity defines a type of returned business data object, it contains identifiers, methods and actions. Also Entity can have other related entities associated with them.
In terms of SharePoint Central Administration, the LobSystem is a Business Data Catalog Application or BDC Application, while LobSystemInstance can be named Business Data Catalog Application Instance or BDC Application Instance. Entity in SharePoint Central Administration and in Metadata Model means the same.
All BDC Applications registered in Business Data Catalog can be viewed through the Central Administration: open SharePoint 3.0 Central Administration, click the name of Shared Service Provider (in my case it’s SharedServices1), then click the View applications link in the Business Data Catalog section. To create Application Definition File and import it to the Business Data Catalog, read the very good article written by Tobias Zimmergren.
To work with BDC programmatically you should use types from the following namespaces:
using Microsoft.Office.Server; using Microsoft.Office.Server.ApplicationRegistry.MetadataModel; using Microsoft.Office.Server.ApplicationRegistry.Infrastructure; using Microsoft.Office.Server.ApplicationRegistry.Runtime;
You mainly will use the next interfaces and objects:
namespace Microsoft.Office.Server.ApplicationRegistry.MetadataModel
{
// Provides access to all of the LOB systems and LOB system instances registered in the Business Data Catalog
public sealed class ApplicationRegistry { ... }
// Represents a business application registered in the Business Data Catalog
public class LobSystem : MetadataObject { ... }
// Represents an instance of a business application registered in the Business Data Catalog
public class LobSystemInstance : MetadataObject { ... }
// Represents a type of returned business data object, contains identifiers, methods and actions
public class Entity : DataClass { ... }
}
namespace Microsoft.Office.Server.ApplicationRegistry.Runtime
{
// Represents a filter that limits the instances returned to those that meet the comparison operator condition
public class ComparisonFilter : UserInputFilter { ... }
// Represents a filter that limits the instances returned to those where field like value, where value may contain the asterisk (*) wildcard character
public class WildcardFilter : ComparisonFilter { ... }
// Represents instances of business objects
public interface IEntityInstance : IInstance { ... }
// Provides a single iteration over the entity instance collection
public interface IEntityInstanceEnumerator : IEnumerator<IEntityInstance> { ... }
}
namespace Microsoft.Office.Server.ApplicationRegistry.Infrastructure
{
// Provides encoding and decoding of entity instance identifiers
public static class EntityInstanceIdEncoder { ... }
// Represents the SQL session provider to connect to the Shared Services Provider database
public sealed class SqlSessionProvider { ... }
}
The Business Data Catalog is implemented as a Microsoft Office SharePoint Server 2007 Shared Service. If you are going to deal with BDC inside a standalone window/console-based application or inside SharePoint Jobs, you have to prepare Shared Resource Provider to use in the Object Model. For that, you need to invoke the method SqlSessionProvider.Instance().SetSharedResourceProviderToUse:
namespace Microsoft.Office.Server.ApplicationRegistry.Infrastructure
{
public sealed class SqlSessionProvider
{
// some methods are omitted
public void SetSharedResourceProviderToUse(string sharedResourceProviderName);
public void SetSharedResourceProviderToUse(ServerContext serverContext);
}
}
The first variant of the method accepts a name of Shared Resource Provider. In terms of SharePoint Central Administration, the method requires the name of Shared Service. You can see all deployed Shared Services through the Central Administration: open SharePoint 3.0 Central Administration, find the Shared Services Administration section inside the left-side navigation bar and look through the available Shared Services. One of them is a default Shared Service. Another way is to get programmatically the name of Shared Service, which serves your web application. To learn more, please read the following article – How to get Shared Service name.
The second variant of the method use an instance of ServerContext. Below is two auxiliary methods I usually use as wrappers to SetSharedResourceProviderToUse:
public static void PrepareSharedServices(SPSite spSite)
{
ServerContext sc = ServerContext.GetContext(spSite);
SqlSessionProvider.Instance().SetSharedResourceProviderToUse(sc);
}
public static void PrepareSharedServices(string sharedServicesName)
{
SqlSessionProvider.Instance().SetSharedResourceProviderToUse(sharedServicesName);
}
Do not use this method inside your SharePoint web application, otherwise an exception will be thrown. Because in web context the Business Data Catalog uses the default Shared Services Provider automatically. As I said above, use SetSharedResourceProviderToUse only inside standalone non-web applications or SP Jobs.